

- Megaman sprite game spritesheets code#
- Megaman sprite game spritesheets Pc#
- Megaman sprite game spritesheets simulator#
Megaman sprite game spritesheets Pc#
Heh Heh, You Said "X": pc world? more like PISSY world. Double Entendre / Compensating for Something: Here. Depth Deception: in the world of business, perspective means everything. Cousin Oliver: Devvin, although Uncle Proton accurately describes him as a disgrace to his entire family. Megaman: "i might as well just call them the smurfs and be done with it" Trademark Favorite Food: B-ball pasta. Nobody has any depth beyond their favorite kinds of B-Ball Food, and characters are killed off completely at random, often making unexplained recoveries off-screen. Stylistic Suck: A substantial part of the comedy comes from the bizarre grammar, art, and borderline sociopathic behavior of the characters. Related in the Adaptation: Toadman is apparently Snakeman's nephew now. In Name Only: The comic's relation to the canon Mega Man games is practically nonexistent. Genius Cripple: Uncle Proton is implied to be one of these in-universe, although his scientific advice is. Flat "What": Megaman says this in the first panel of every single comic. 
Word of God said this was a conscious decision, meant to subvert Protoman's typical characterization as an Only Sane Man in the sprite comics MMSC parodies.
Cool Shades: Megaman dons a pair while deriding his "haters.". Quickman's "are you in or are you skin" as well. To the point where the one comic where Megaman doesn't begin his dialogue like this consists of him beating himself up over it. Both in the game (since he is thrown to the river by Megaman and Zero to be used as a boat) and in the webcomic. Toadman at some sort of extent is another example of this, since he gets killed usually by Dogmobile and is not really liked by Megaman. Snakeman in every single one of his appearances. BrotherSister Incest: Presumably Megaman and Roll, although he doesn't seem very disturbed about it. 
Played straight with Quickman and Zero, though.
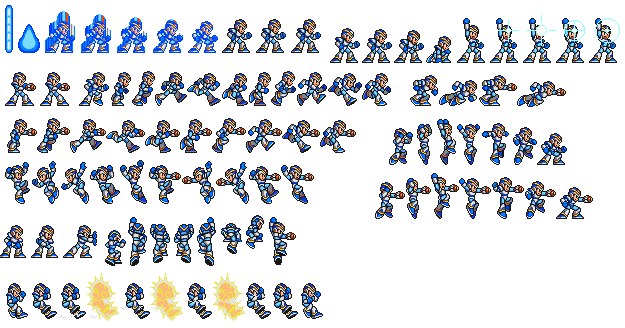
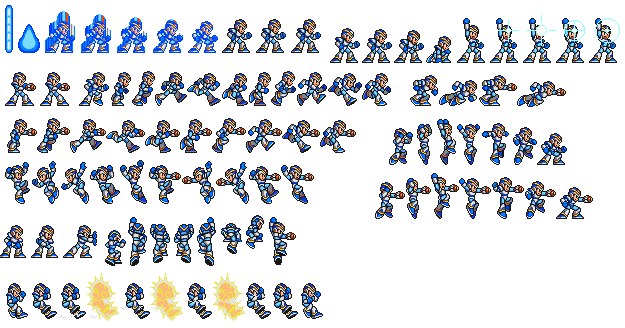
Anime Hair: Subverted with Uncle Proton- his hair is short and gray and dull. Affectionate Parody: Maybe not that affectionate, but the games and the comics are parodies of, respectively, bad RPG maker games and bad sprite comics. What we did here is jump through frames 5,2,7 and 3 always in that order for 800ms 2 times.Īnd to keep things simple, instead of given a gigantic sheet lets imagine sheetSettings can be re-written with every frame of our green jelly that we already know.Įven though this is useless in this case, we can use it for more complex sprite sheet images. Using short samples our animationData could have it walking_left animation re-written to Hey but it isn´t over yet! When the sprite sheet is like zero sample (from megaman, remeber?) we have to use more complex info on sheetSettings variable and also when we have non sequential animation we need to be more specific on our animationData variable. With these basic steps you added a sprite from a sprite sheet in the screen and made it move left and right. 
Insert a transition call after onTouch sprite:play() line like that: Now it feels better uh, but wait! What if we move our jelly while animating? That was achieved using sprite:setSequence("animation_name") method.Īfter calling setSequence on a sprite is necessary to call play() if you want it to run the animation otherwise it will switch to the first frame (start parameter for example) and stay still. When you touch left or right of our jelly sprite you'll see it change bettwen walking_left and walking_right animations. Begin changing the animationData toĪnd to see the changes add some touch logic after the sprite:play() call (in fact you can even replace it)
Megaman sprite game spritesheets code#
Still we can't switch between animations.įor that purpose we need to improve our code with a couple of lines. That happened when we added a time for our "walking_down" animation, if you play with it you can speed it up/down, don't forget that the time is given in miliseconds. Lets improve our sample and change our animationData table to the following Try to add sprite:play() after the scaling code line and watch our jelly flick like craze in the screen.
Megaman sprite game spritesheets simulator#
If you run now the simulator now the jelly will appear correctly in the screen but won't animate. So we have our sheet with a few lines, now we need to specify the frames we want to display and create the image onscreen. Now we can call the graphics.newImageSheet using the sprite sheet filename and our table. Start importing the sprite classes from CoronaSDK, they are required to our code.Įach jelly sprite has 37x47 and we have 16 frames on our sheet so Corona needs to be informed of this, for that purpose we use a simple lua table. The jelly sprite sheet is equally divided, that way we don't need to care about specifying each frame individual settings.







 0 kommentar(er)
0 kommentar(er)
